Most themes utilize the WordPress Customizer in order to config and setup the website. Unfortunately, many of these settings are specific to whichever theme you are using. That means if you activate a new theme, you have to start over with fresh settings. There is no good import/export functionality.
There is one exception where you can preserve customizer settings.
That is when switching from a parent theme to a child theme and vice verse. Parent and child themes share the same customizer data format. That means you can manually copy the database entry holding the customizer settings between the two separate themes and they’ll both work properly.
Starting with a parent theme then switching safely to a child theme.
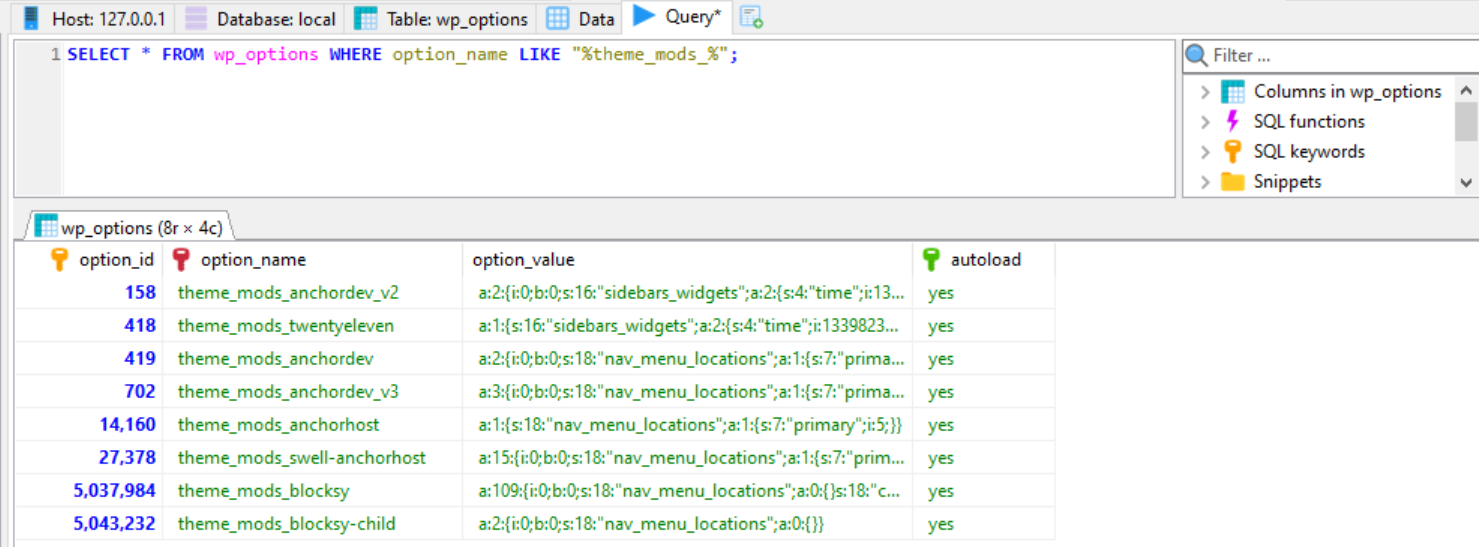
On the backend of this website, I recently switched to using the Blocky theme directly. At the time I didn’t see any reason to use a child theme. After using Blocky for a few weeks I wanted to modify the behavior of my posts, which required a child theme. Activating the child theme for Blocky started out with the default customizer settings. The parent theme’s customizer settings are safely stored in database. You can see these by running a SQL query SELECT * FROM wp_options WHERE option_name LIKE "%theme_mods_%";.

The option_value for the parent theme can simply be copied over to the child theme. For my site that meant copying the value of theme_mods_blocksy over to theme_mods_blockys-child. With WP-CLI that can accomplished like this.
wp eval 'update_option( "theme_mods_blocksy-child", get_option( "theme_mods_blocksy" ) );'And with that, success! The child theme now looks and feels just like the parent theme. If ever I decide to move back to the parent theme, I can reverse the process to pull in any customizer changes from the child theme back to the parent theme.

