With WordPress 5.5 begins step #1 of a 3 phased approach for updating jQuery to the latest version. This is long over due. As of the 5.5 release of WordPress, jQuery migrate 1.x has been removed. That means any custom Javascript that hasn’t been made compatible with jQuery 1.9+ will break. To be clear, this is really old Javascript code. Theme and plugin developers can review the jQuery 1.9 upgrade guide which was released over…. 7 years ago. Yikes! 🤣
Upgrade all of your themes and plugins before installing WordPress 5.5
Since jQuery is widely used, this is putting pressure on many theme and plugin authors to go back and fix 7 year old jQuery code. Javascript touches everything. If your site happens to have incompatible jQuery code then either the frontend or backend of the website might break in a wide variety of ways. Common issues I’ve run into involve, not being able to edit pages/posts, broken sliders, broken navigation, broken update screens and the list goes on.
However as large as the WordPress ecosystem is, it’s unlikely that many outdated themes/plugins will be brought forward to work with WordPress 5.5+. A temporary workaround fix install the Enable jQuery Migrate Helper, an official plugin to bring back jQuery migrate.
Hunting for and patching old jQuery code.
If you have plugins and themes which are no longer under active development, then here are few suggestions for resolving outdated jQuery code. I only recommending patching code if it’s actually causing problems on your website. Also this assumes you’re running the latest versions and have no intentions of replacing that outdated theme or plugin with an alternative. That said, let’s go through common errors that you might see within the web console of your browser.
Issue #1 due to .live() removed in jQuery 1.9
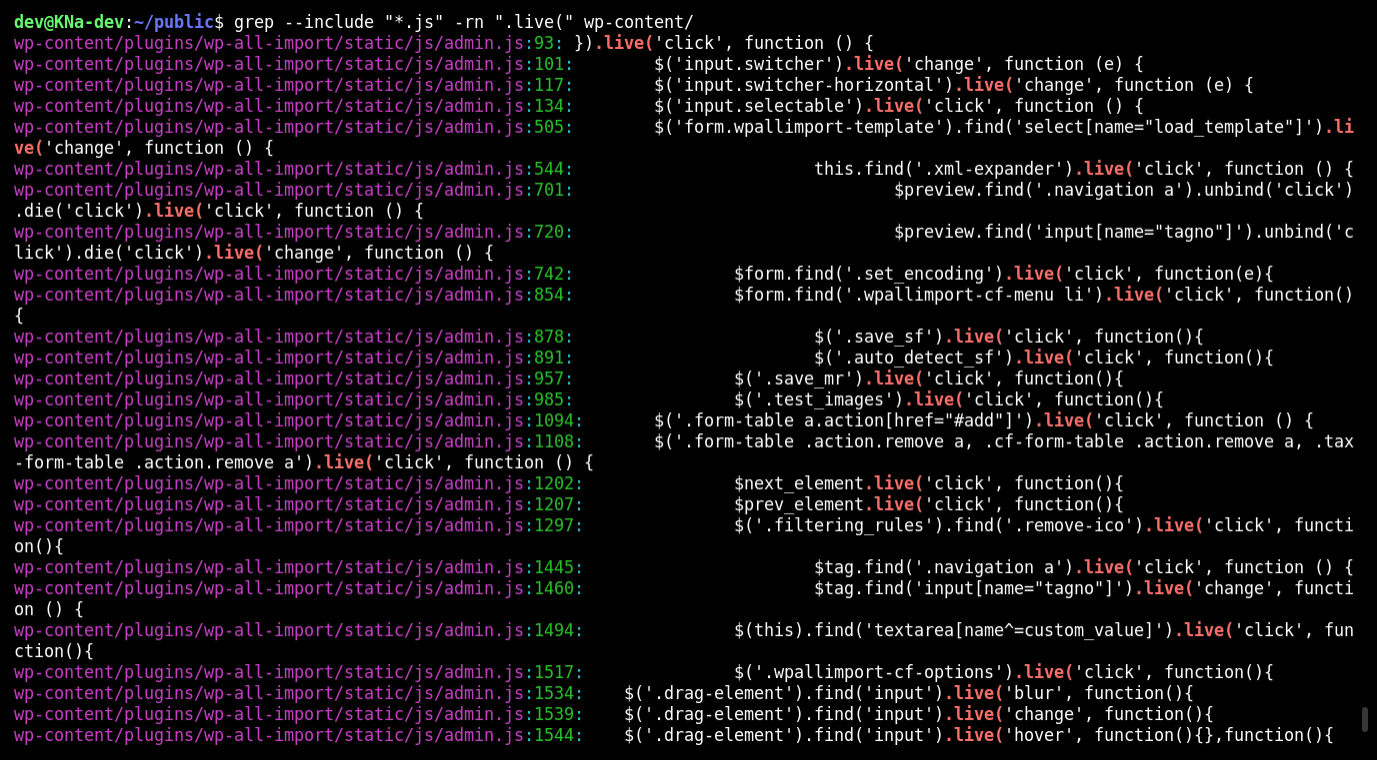
TypeError: $(…).live is not a functionThis is by far the most common error I’ve run into. Any reference to .live( needs replaced with .on(. I recommend searching for references over SSH with grep --include "*.js" -rn ".live(" wp-content/. This will list out all matches with the corresponding line numbers. You can either manually make adjustments or if the list of reference are all relevant and safe to update, you can follow some details instructions on how to automate using grep and sed.

Unfortunately finding and replacing .live( to .on( won’t always work. That’s because the jQuery logic works a bit differently. The live function works on dynamic elements, the on function does not, or at least not in the same way. Let’s say we have input.close which is created only when a modal box is displayed. Well then the conversion might looks like this.
// Outdated jQuery
$('input.close').live('click', function() {
// Updated for jQuery 1.9
$('body').on('click', 'input.close', function() {Here we listen on the main body element for any input.close to appear. As new ones are found, it then attaches the click handlers.
Issue #2 due to jQuery.browser() removed in jQuery 1.9
TypeError: $.browser is undefinedThe recommended replacement of $.browser is to use something like Modernizr. However considering this is just patching over some old code, I find it easiest to inject the following solution near the top of the affected .js file: https://stackoverflow.com/questions/14798403/typeerror-browser-is-undefined.
Issue #3 due to .toggle(function, function, … ) removed in jQuery 1.9
The .toggle function used to trigger custom functionality, however with jQuery 1.9 it’s only used to make UI elements visible or hidden. This can be problematic depending on how it was being used. For example, a number of custom coded websites used the following code to handle toggling the responsive menu which required re-working. With WordPress 5.5 all of the responsive menus went invisible until the patch was applied.
// Outdated code
// Responsive top menu
$("#menuButton a.menu-toggle").toggle(function(){
$("#menus").removeClass("saveSpace");
},function(){
$("#menus").addClass("saveSpace");
});
// Replaced with
// Responsive top menu
$("#menuButton a.menu-toggle").click(function () {
$("#menus").toggleClass("saveSpace");
});Delaying major core updates for a few days is acceptable.
With the 5.5 release, I’m changing my opinion a little on installing core updates. I’ve previously deployed major core releases to all customers the same day or sometimes delayed by a 24 hours. Due to the enormous amount of plugin updates I’m seeing, I wish I would have waited a few days before pulling the trigger on WordPress 5.5. For future core releases I’m planning to wait three days before installing the updates. I feel that within three days many of the major plugins would have released any necessary compatibility fixes.
Waiting weeks or months just doesn’t make sense either. Not everything in the ecosystem can or should be brought forward. It’s OK for some things to become outdated. If it’s important, then patch it. Otherwise replace it with something else that is actively being developed.

